Simulateur logique¶
Cette fiche ne décrit pas une activité précise en soi, mais fournit un guide de prise en main rapide pour utiliser le simulateur logique dans différentes circonstances.
Pour le chapitre traitant l’architecture des ordinateur, un éditeur et simulateur de circuits logiques (appelé plus bas simplement «simulateur») a été conçu. Il est utilisé dans les pages de Modulo à l’intention des élèves pour afficher des schémas logiques, mais il peut être mis en œuvre indépendamment de plusieurs façon et a été conçu pour offrir une grande flexbilité d’intégration.
Bien que le simulateur puisse bien sûr être utilisé pour construire des circuits logiques à partir de zéro, il est recommandé, à l’instar de ce qui est fait dans les pages de Modulo, de commencer par fournir aux élèves des circuit logiques complets à essayer, à modifier ou à compléter avant de leur proposer de les construire intégralement. Les paragraphes ci-dessous décrivent comment.
Note: le simulateur logique fonctionne avec des technologies mises à disposition par des navigateurs web récents. Des navigateurs obsolètes ou pas mis à jour peuvent causer des problèmes d’affichage ou d’interaction. En particulier, Internet Explorer n’est pas pris en charge.
Types de mises en œuvre¶
Le simulateur logique peut être utilisé:
Dans les cadres des exemples et exercices prépréparés dans les pages existantes de Modulo
En tant que plateforme indépendante à part entière, via l’URL https://logic.modulo-info.ch
Sur des pages web tierces que vous contrôlez:
… en ajoutant incluant un script JavaScript et un élément HTML à votre page (la méthode recommandée); ou
… en incluant une page de https://logic.modulo-info.ch via une
<iframe>.
Dans cas d’une mise en œuvre via les pages de Modulo, aucune instruction d’utilisation supplémentaire n’est nécessaire: les élèves accèdent simplement aux pages de Modulo et les exemples et exercices préparés sont disponibles.
À noter qu’aucune sauvegarde n’est faite du travail réalisés sur ces pages. Avant de quitter la page, si les élèves souhaitent conserver leur travail de conception d’un circuit, ils devront le télécharger explicitement. Un bouton «Télécharger» est mis à disposition lorsqu’il s’agit de concevoir un circuit ou de connecter des composants; le fichier ainsi téléchargé peut être ensuite glissé dans une fenêtre de https://logic.modulo-info.ch pour afficher le circuit.
Dans ce cas d’une utilisation directe de la plateforme ou d’inclusion du simulateur dans d’autres pages web, il est souvent souhaitable de diffuser un circuit logique de départ, complet ou partiel et, si jugé opportun, de restreindre les types interactions possibles avec le circuit. La section suivante explique comment.
Diffusion de circuits logiques¶
Le simulateur ne stocke pas de données de circuit côté serveur, mais facilite la distribution de circuit en les encodant directement comme paramètre d’URL. L’URL suivante, via le paramètre data, ouvre le simulateur avec un circuit prédéfini — ici, une simple porte ET.
https://logic.modulo-info.ch/?data=N4KABGBEBukFxgEwBpxQJYDt5gNrEgAcB7AZx1wFYAGZMGgXTsnQBMdapoBDAGw4C+dAiXIJcANk4BGAMzUmGdgmnMe-BNQFM0kAObcALgFMxeAoYCehYzkgBBAHIARSM1EVpAdk4BOBcxYFChgsoqQxACuhjgALNqoEBHRFCJkwT50-uFsOJQJugDu6ABOphS4sXSUiriciLWqoQwMIAJAA
Ces URL étant longues, il est recommandé de les cacher derrière un lien. En HTML, une balise de type <a href="...">voici une porte ET</a>) donnera ceci, founissant en un clic l’accès à ce circuit: voici une porte ET.
Génération d’un lien de diffusion¶
Se rendre sur https://logic.modulo-info.ch et préparer le circuit à diffuser
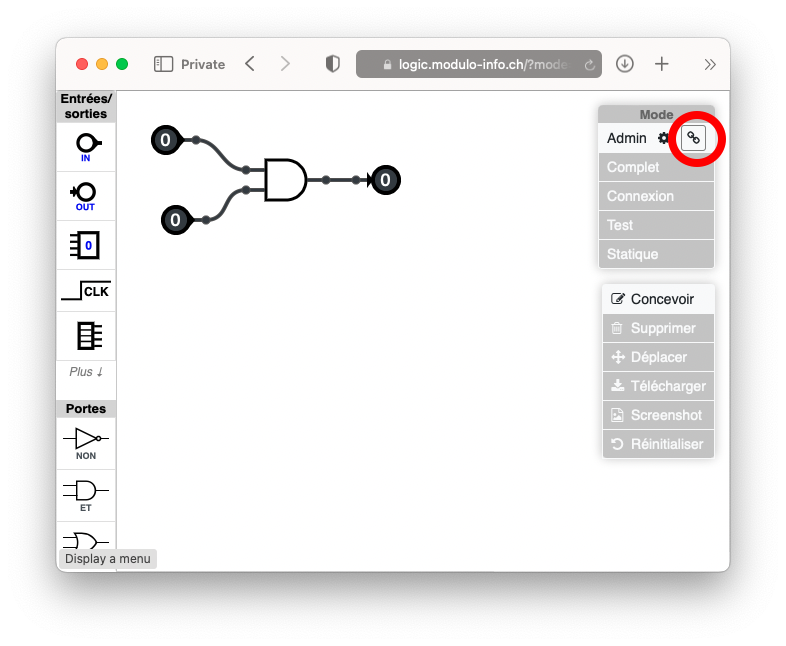
Cliquer sur le bouton de partage avec l’icône de lien en haut à droite (voir figure ci-dessous)
Copier l’URL qui apparaît
Si l’URL est imprimée, on peut choisir sa représentation sous forme de QR code

Petit circuit logique d’exemple avec, entouré, le bouton menant aux liens de partage.¶
Mode d’interaction avec le simulateur¶
Pour les élèves, les interactions avec un circuit peuvent se faire selon plusieurs modalités, suivant l’exercice à réaliser. En allant directement sur la plateforme, il est possible de choisir le mode d’interaction à adopter via le sélecteur de droite.
Ces modes sont les suivants:
Le mode statique affiche uniquement le circuit logique sans permettre d’interaction avec. On ne peut ainsi ni le modifier, ni changer les valeurs des entrées. Cela équivaut presque à partager une image du circuit. Le menu montrant la liste des composants disponibles est masqué.
Le mode test permet en plus de changer les valeurs d’entrées et d’observer le résultat de la propagation des valeurs. On peut ainsi interagir avec le circuit sans pour autant en modifier la structure.
Le mode connexion permet en plus de connecter des composants existants et de les réarranger. On ne peut toujours pas ajouter de nouveaux composants.
Le mode complet affiche la liste des composants et est le premier qui permet de créer des circuits à partir d’un canevas vide.
Finalement, le mode admin donne des outils supplémentaires pour régler d’autres paramètres du circuit logique ainsi que d’autres outils comme la création de circuits volontairement défecteux à des fins pédagogiques ou l’affichage d’une porte logique différente de la fonction logique vraiment réalisée. Ces fonctionnalités supplémentaires sont décrites plus bas.
Ainsi, avant de copier un lien de partage, on peut choisir un de ces modes d’interaction, qui sera également transmis via l’URL. Voici par exemple le même petit circuit que ci-dessous, partagé selon ces modes:
Statique | Test | Connexion | Complet | Admin
Attention, tous ces liens contiennent l’intégralité de la structure de circuit et ne sont pas une référence vers un circuit existant (à la différence des liens vers, par exemple, Google Docs, qui sont une référence fixe vers un document modifiable). Cela signifie qu’une modification du circuit après le partage du lien ne sera pas prise en compte: il faudra générer un nouveau lien pour récupérer le circuit modifié.
Notons que la longueur d’une URL est limitée et que des liens avec de gros circuits risquent de ne pas être reconnus. Dans ce cas, il faut passer par la diffusion de fichiers JSON comme décrit ci-dessous ou par l’inclusion dans un site tiers avec le système des web components.
Affichage de certains composants uniquement¶
Lorsqu’un circuit est partagé en mode complet, il est possible de ne pas afficher l’intégralité des composants dans le menu de droite. On peut par exemple afficher un simulateur «épuré» et ne proposer que des entrées et sorties 1 bit et une sélection resteinte de portes.
Ceci se fait «à la main» en rajoutant le paramètre d’URL showonly. Par exemple, ce lien affiche quelques portes uniquement et est formé ainsi:
https://logic.modulo-info.ch/?showonly=in,out,and,or,xor
Sauvergarde et chargement de circuits¶
Si le partage de circuit via un lien ne convient pas, il est possible de partager des fichiers JSON contenant la structure du circuit.
Lorsque l’éditeur est dans un mode qui permet la modification de circuits, les boutons de contrôle apparaissent à droite (voir la figure ci-dessus). Le bouton Télécharger permet de sauvegarder en local un fichier qui contient la structure du circuit. Les possibilités d’accès aux fichiers depuis un navigateur étant restreintes, il n’est pas possible de choisir un autre emplacement de téléchargement que ce que votre navigateur décidera.
Pour charger un circuit, on utilisera le bouton Ouvrir. Il faut choisir un fichier JSON précédemment téléchargé. C’est aussi possible de direcement glisser dans la zone de l’éditeur un fichier JSON au lieu de cliquer sur le bouton.
Le bouton Screenshot télécharge une image du circuit actuel au format PNG. Comme la description du circuit est incluse dans les métadonnées du fichier PNG, il est aussi possible de charger un circuit depuis un tel fichier PNG. (Il n’est naturellement pas possible de charger un circuit depuis un fichier PNG qui ne contiendrait pas ou plus les métadonnées appropriées.)
Fonctionnalités du simulateur¶
Le simulateur logique permet de glisser des componsants logiques depuis la liste de gauche sur le canevas princpal et de des connecter en cliquant et glissant depuis un nœud de sortie vers un nœud d’entrée (ou inversement).
Les connexions véhiculant la valeur logique 1 sont affichées de façon colorée et celles qui véhiculent la valeur logique 0 sont affichées en noir. Dès qu’une entrée change, sa valeur est propagée aux composants connectés, puis au suivant, et ainsi de suite, mettant ainsi à jour l’état du circuit.
Plusieurs réglages sont disponibles pour le simulateur, détaillés ci-dessous avec chaque fois comme illustration d’un circuit directement inclus dans la page en plus du lien l’ouvrant directement sur https://logic.modulo-info.ch.
Délai de propagation¶
Les changements de valeur mettent un peu de temps pour se propager à l’autre bout d’une connexion (par défaut, 100 ms). Les changements sont animés le long des connexions. Le délai de propagation ne dépend pas de la longueur des connexions.
Exemple avec un délai de propagation de 100 ms (lien) — commutez la première entrée pour voir le signal se propager:
Même exemple, avec un délai de propagation de 1000 ms (lien):
Sur cet exemple, on voit que le délai de propatation s’applique, pour simplifier et faciliter la visualisation, aux connexions, et non aux composants.
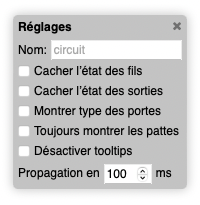
Le délai de propagation se règle dans la petite palette des réglages, qui s’affiche en cliquant sur la petite roue dentée à côté du mode Admin:

La palette de réglages applicables à un circuit logique dans son ensemble, avec les valeurs par défaut.¶
Connexions affichées de manière neutres¶
D’habitude, les circuits, même statiques, montrent les valeurs véhiculées (lien):
Via les mêmes réglages du circuit que décrit plus haut, on peut les afficher de manière neutre et demander aux élèves de les déterminer (lien):
Toujours via ces réglages, on peut également afficher le type des portes pour proposer une aide à l’interprétation d’un circuit (lien):
Notons qu’ici, commuter les entrées n’a aucun effet visible. Ces trois circuits, qui ont été partagés en mode test, auraient très bien pu être partagés en mode statique.
Inversément, on peut décider de masquer une porte, dont la fonction doit être retrouvée en testant le circuit. Par exemple, ici, la porte cachée réalise un OU-X à 3 entrées (lien):
Pour afficher une porte ainsi, faites un clic droit en mode admin et choisissez «Porte inconnue» via le sous-menu «Afficher comme».
Circuits défectueux¶
On peut faire en sorte qu’une porte s’affiche en fait comme une autre porte. La porte de droite de ce circuit réalise la fonction OU, mais s’affiche comme une porte ET:
En mode admin, une telle porte s’affiche en rouge pour indiquer qu’elle est trompeuse. Vérifiez-le en ouvrant ce circuit avec ce lien.
Pour changer l’affichage d’une porte, faites un clic droit en mode admin et choisissez une autre apparence via le sous-menu «Afficher comme».
On peut aussi forcer une sortie à avoir une valeur autre que sa valeur normale, par exemple dans cet enchaînement d’additionneurs, où la sortie de retenue (_carry out_) du deuxième additionneur a été «bloquée» à 0 (lien):
Ceci se fait avec un clic droit sur un composant, puis via le sous-menu «Forcer une sortie».
Tables de vérité¶
À partir du mode connexion, un mouseover sur une porte affiche sa table de vérité (lien):
D’autres composants montrent d’autres informations sur leur fonction ou leur état interne.
Ceci est désactivable en cochant «Désactiver les tooltips» dans les réglages du circuit (voir figure ci-dessus).
Autres fonctions en vrac¶
Les cellules mémoires (verrous, bascules, registres, compteur, RAM, etc.) peuvent explictement montrer la ou les valeurs qu’elles stockent
Dans les circuits contenant des horloges, on peut «mettre pause» et procéder pas à pas dans les transitions d’états
Le nom par défaut du fichier téléchargé («circuit») peut être modifié dans les réglages
Des données des élèves (par exemple, identifiant ou pseudonyme) peuvent être passées en tant que paramètres (par exemple, en étant automatiquemet remplies via Moodle) et sont exportées dans les fichiers JSON téléchargés
(liste non exhaustive)
Composants disponibles¶
Entrées
1 bit (commutateur par défaut, transformable en bouton poussoir)
4 bits (dip switches)
Horloge
Aléatoire 1 bit (sur coup d’horloge)
Sorties
1 bit (standard ou «bande lumineuse»)
4 bits (hexa, décimal signé ou non)
7 bits (ASCII)
Afficheur 7 segments, 16 segments
Portes
Portes standard: ET, OU, OU-X, inverseur
Portes universelles: NON-ET, NON-OU
Portes moins standard: IMPLIQUE, NON-IMPLIQUE
Buffer à trois états (1, 0 et haute impédance [Z])
2, 3 ou 4 entrées
Composants combinatoires
Additionneur complet
ALU (addition, soustration, ET, OU)
Multiplexeurs (8/4/2 vers 4/2/1)
Décodeurs 7 segments, 16 segments, BCD
Composants séquentiels
Verrou SR
Bascules: JK, T, D
Registre 4 bits
RAM de 16 × 4 bits
Compteur 4 bits (chaînable)
Pas encore disponible
Registre à décalage, bus, ROM, composants personnalisés
Inclusion du simulateur sur des pages tierces¶
Plutôt que de diffuser des liens, on peut vouloir inclure directement des circuits logiques dans des pages tierces (site du cours, forum, questionnaire Moodle, etc.).
Il est possible d’inclure une ou plusieurs occurrences du simulateur ainsi:
Ajouter une référence vers le code JavaScript du simulateur dans la page web:
<script src="https://logic.modulo-info.ch/simulator/lib/bundle.js"></script>Insérer dans la page un ou plusieurs éléments de type
<logic-editor></logic-editor>
Pour faire un sorte qu’un simulateur affiche déjà un circuit donnée, on peut copier-coller le code HTML de partage proposé via le même bouton que décrit ci-dessous pour partager une URL. Les données à l’intérieur du bloc <script type="application/json"> représentent le circuit au format JSON.
<div style="width: 100%; height: 180px">
<logic-editor>
<script type="application/json">
{
"v": 3,
"in": [
{"pos": [50, 50], "id": 0, "val": 0},
{"pos": [60, 130], "id": 1, "val": 0}
],
"out": [
{"pos": [270, 90], "id": 5}
],
"gates": [
{"type": "AND", "pos": [170, 90], "in": [2, 3], "out": 4}
],
"wires": [
[4, 5], [0, 2], [1, 3]
]
}
</script>
</logic-editor>
</div>
Comme pour les URL, on peut rajouter un attribut showonly à l’élément <logic-editor> pour afficher uniquement certain composants dans la liste de gauche. Exemple:
<logic-editor showonly="in,out,and,or,xor">...</logic-editor>
Il est possible d’interagir en JavaScript avec une instance d’un simulateur, notamment via les méthodes save(), load(), highlight(), etc. Contactez l’équipe Modulo en cas d’intérêt.
Dans certains environnements, il n’est pas possible d’ajouter de fichiers JavaScript externes. Dans ce cas, il est toujours possible d’inclure le simulateur logique via une <iframe>, dont le code HTML est également proposé via le lien de partage.
<iframe style="width: 100%; height: 180px; border: 0" src="https://logic.modulo-info.ch/?mode=full&data=N4KABGBEBukFxgEwBpxQJYDt5gNrEgAcB7AZx1wFYAGZMGgXTsnQBMdapoBDAGw4C+dAiXIJcANk4BGAMzUmGdgmnMe-BNQFM0kYgFcALhRFkKiAOycAnAuZsclbagiQA5t0MBTMXgKGAT0IvHEgAQQA5ABFIZlEKaSs6W0UWbHEUMFlUg2MEABZnXQB3dAAnHwpcfLpKRVxORHrVLIYGEAEgA"></iframe>